4.3 聊天室需求分析和设计
聊天室是一种人们可以在线交谈的网络论坛,在同一聊天室的人们通过广播消息进行实时交谈。现在几乎所有的社交类的网站,都或多或少有聊天室的影子,特别突出的就是直播了。
4.3.1 聊天室主要需求
一般来说,聊天室的功能主要有:
- 聊天室在线人数、在线列表
- 昵称、头像设置
- 发送/接收消息
- 进入、退出聊天室
- 不同消息类型的支持:文字、表情、图片、语音、视频等
- 敏感词过滤
- 黑名单/禁言
- 聊天室信息
- 创建、修改聊天室
- 聊天室信息存储和历史消息查询
- 。。。
功能还可以有更多,读者可以放下本书,自己想想怎么实现。
因为篇幅原因,本书的聊天室不会包含上面所有内容,主要集中在基本功能的实现,掌握如何通过 Go 语言实现一个聊天室。
该聊天室的界面:

4.3.2 技术选择
聊天室有一个特点:页面不需要刷新,所有界面的变化是通过长连接读写数据实现的。这很适合使用 Vue 之类的前端 MVVM 框架来做客户端,但本书主要面向服务端 Go 开发人员,前端的内容相对会比较浅(但建议你还是需要学习一些前端的知识),作者也只是略懂一二,如果有不对之处还请指正。
服务端自然是使用 Go,WebSocket 的库使用 nhooyr.io/websocket,本周最后会介绍如何部署、配置环境,包括用 Nginx 代理 WebSocket 以及 HTTPS。
##4.3.3 总体设计思路和流程
聊天室的交互流程一般是这样的:
用户通过浏览器访问首页,比如 http://localhost:20222 ,这时使用的是 HTTP 协议,服务端进行首页的 HTML 渲染,返回给用户浏览器,也就是聊天室页面。
浏览器加载完聊天室页面,用户输入自己的昵称,点击进入聊天室,发起 ws 协议请求,比如 ws://localhost:2022/ws 。按前面的讲解,这时走的依然是 HTTP 协议,进行 WebSocket 握手,协议切换,返回客户端 101 Switching Protocols。这里说明下,HTTP 协议得是 1.1 版本,1.0 版本会报错。
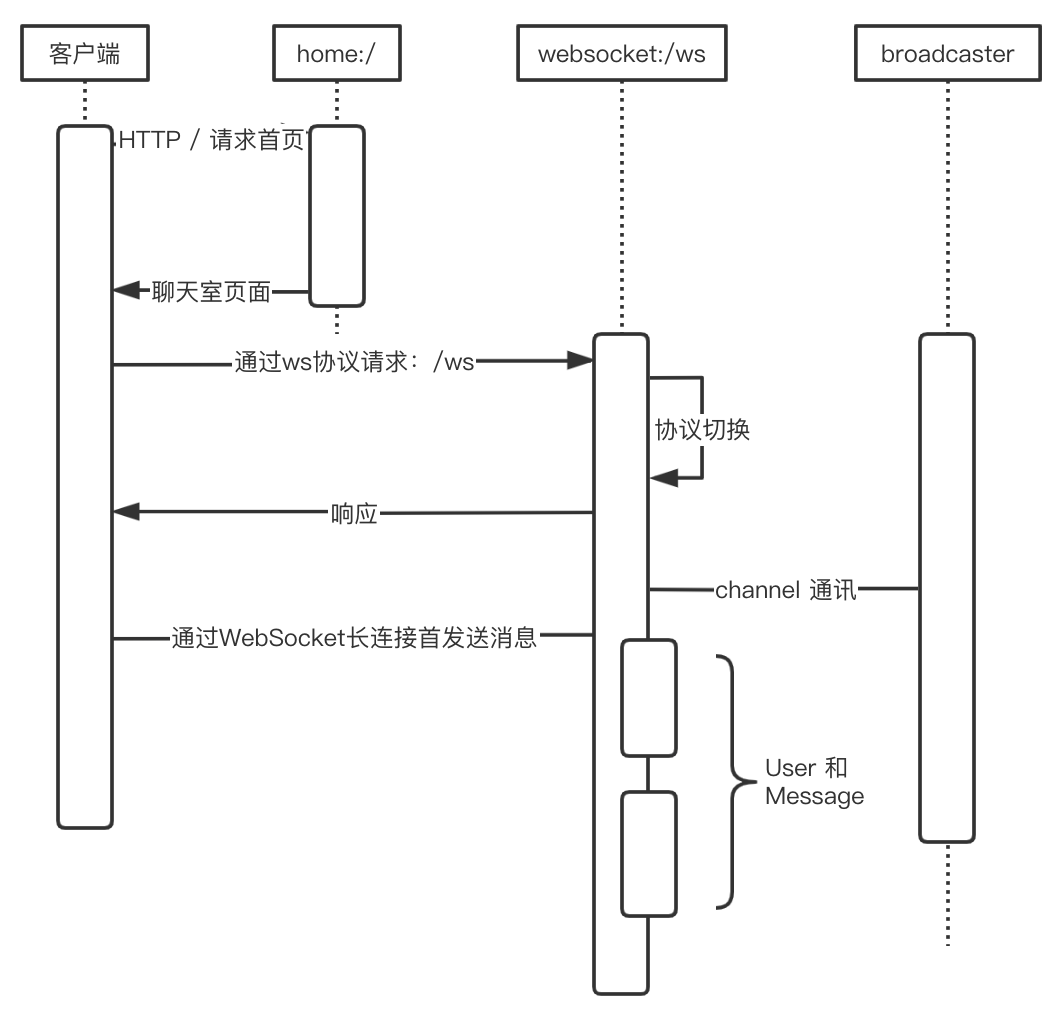
之后进入长链接的读写流程,分别在各自的 goroutine 进行。同时,广播消息在单独的 goroutine 中进行,它们之间通过 channel 进行通讯。流程示意图如下:

注意:限于篇幅,本书的聊天室,聊天内容在服务端不存储,所以服务端没有引入存储服务。
现在让我们开始 WebSocket 聊天室之旅吧!
